티스토리 뷰
4주간의 사업개발자를 위한 피그마 수업이 끝났다.
사실 피그마 툴 자체는 유튜브를 보며 어느정도 학습을 했는데, 뭔가 '디자이너' 또는 '디자인' 관점에서 대부분 가르치다보니 기획안을 작성하는 나의 입장에서는 뭔가 너무 디테일하고, 좀 아쉬운 부분이 많았다.
그래서 코멘토에 딱 '사업개발자를 위한 피그마' 수업이 뜬 걸 보자마자 주저 없이 신청했다. 그만큼 큰 기대를 가지고 참여했는데, 그 기대를 만족시킬만큼 좋았다.
특히 초보 기획자 및 피그마를 잘 모르는 주니어-시니어 기획자들에게 도움이 크게 될 것 같다.
딱 사업개발자, 기획자 , PM 수준에서 필요한 알짜배기 기능들만 설명할 뿐만 아니라 적용도 도와주고, 사업개발자로 일하며 느낀 여러 경험들과 인사이트들도 적극적으로 나눠주셔서 정말 좋은 수업이었다.
아래는 마지막 복습이다.
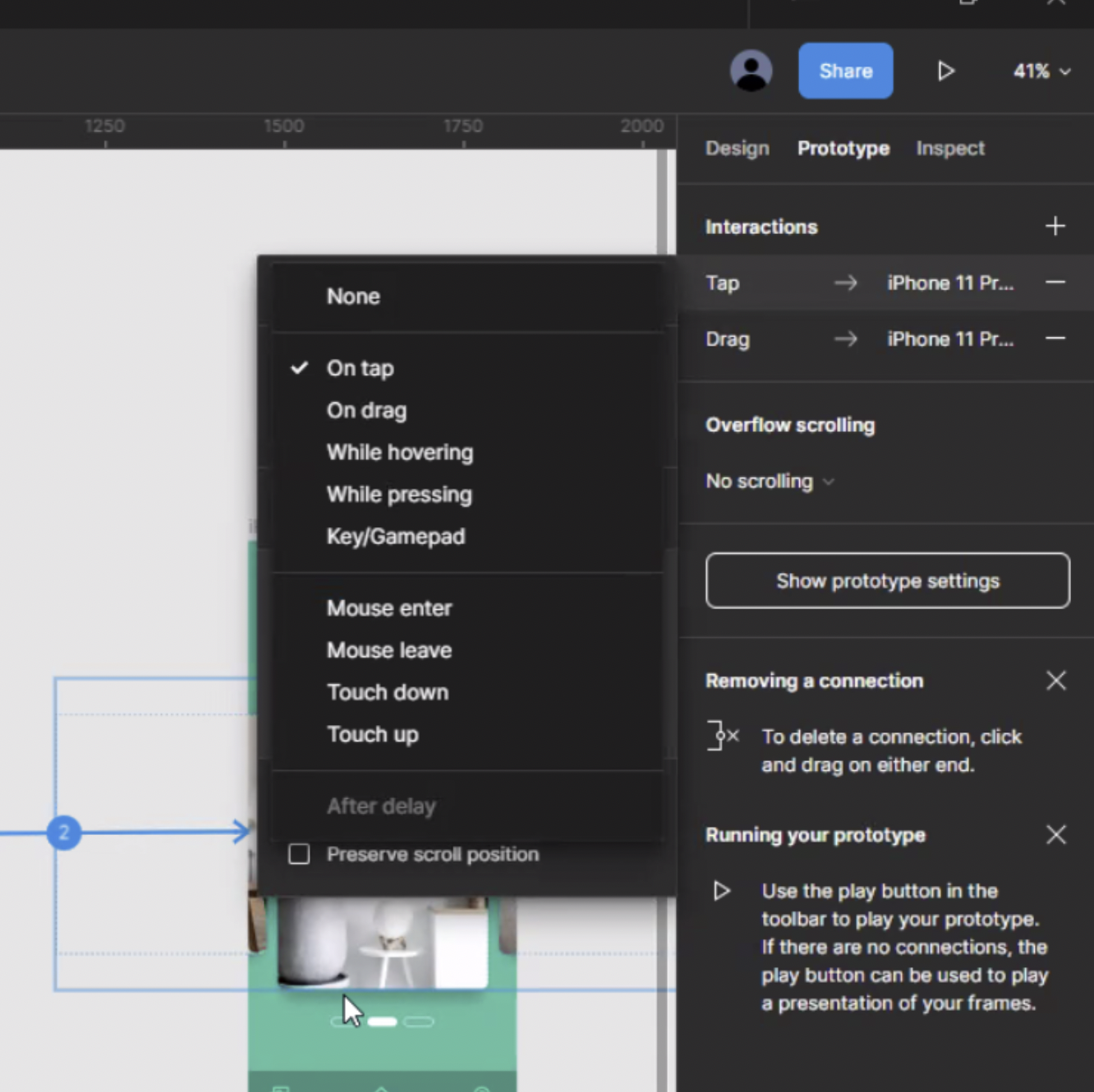
피그마 팁:
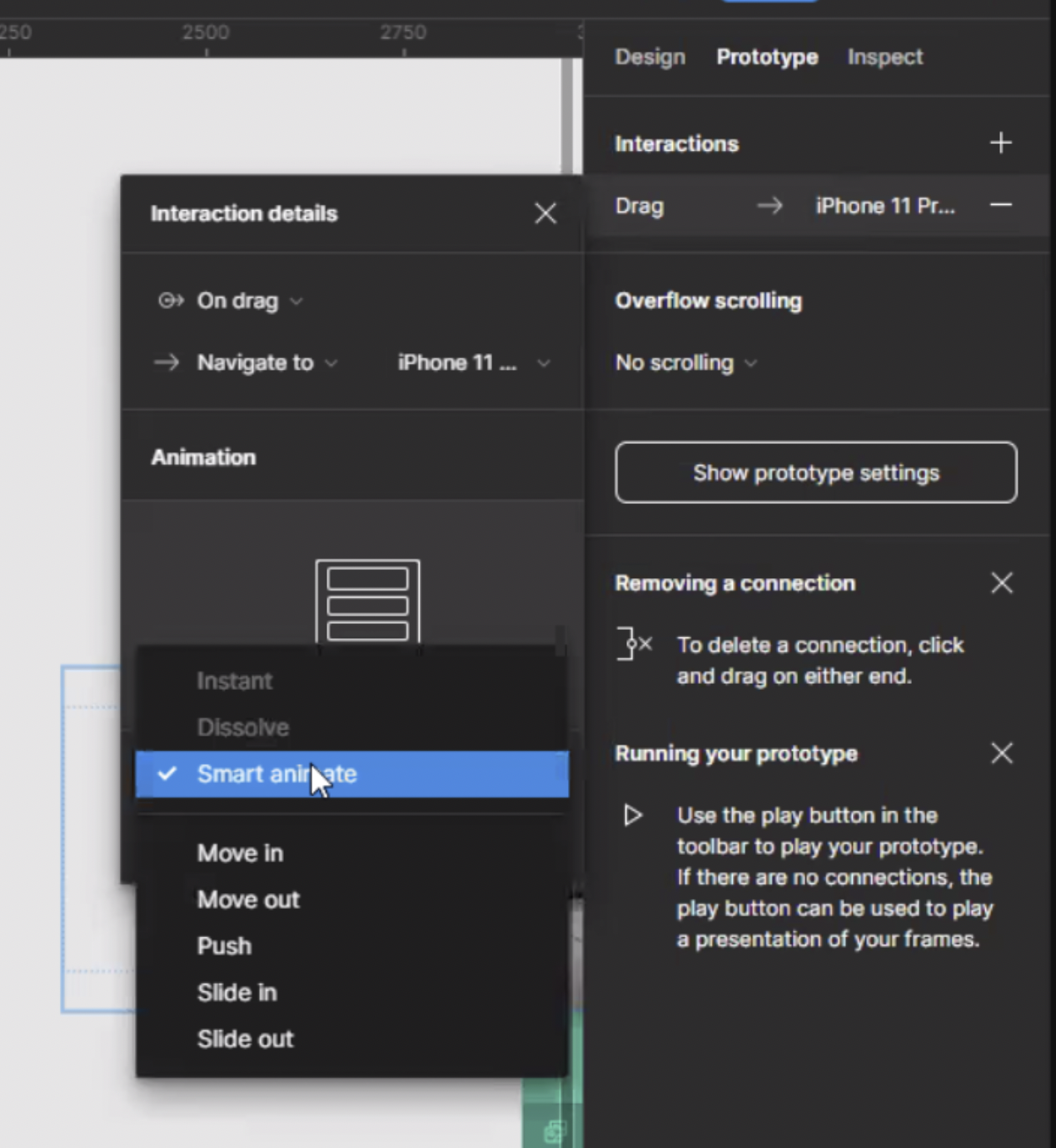
1) 스마트 애니메이션 : 프레임이랑 객체 이름이 같다면, 같은 프레임 이름을 가진 애들은 알아서 이쁘게 애니메이션 작동이 될 수 있도록 한다.


*화면 전환 방법에도, 스마트 애니메이션에서도 여러 효과들이 많다. 제일 좋은 방법은 하나씩 적용해보면서 어떤 이펙트가 가장 효과적인지 파악하는 것이다!
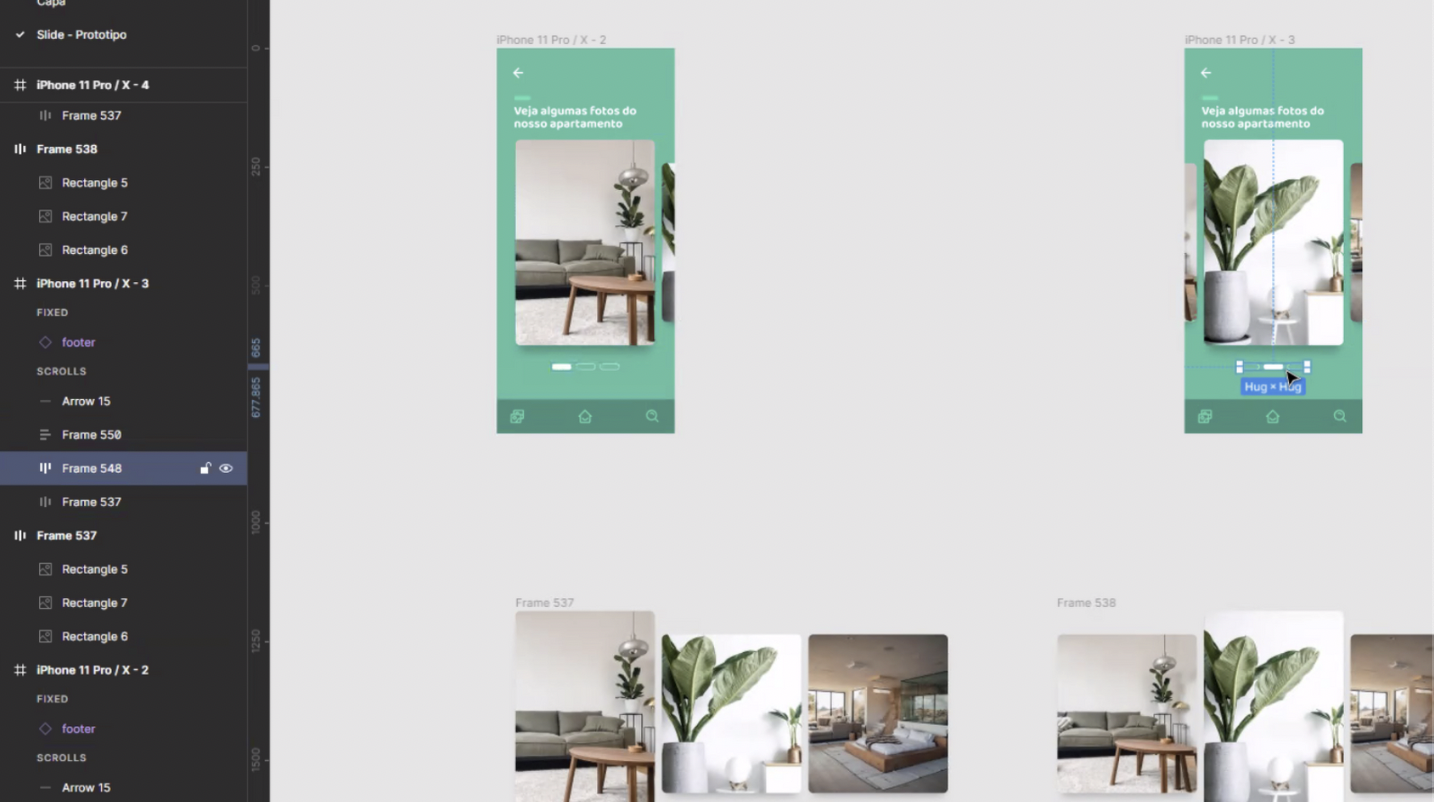
2) 수평 스크롤을 하기 위해 : 수평 스크롤을 하기 위한 프레임을 하나 만든 후, 메인 화면 프레임에 넣으면 된다!

사진은 사진끼리 frame 547로 묶여있고
스크롤 디스플레이는 frame 548로 묶여있다.
3) Overlay 기능
Close when clicking : 팝업 창 어디를 눌러도 꺼짐
Centered : 팝업이 중앙에서 뜸.
*왼쪽에서, 오른쪽에서 뜨도록 할 수도 있으며, 아래에서 올라오도록도 가능하다!
Add background : 팝업이 뜨면 그 주변 화면은 어두워짐
Disolve : 주변이 서서히 어두워짐.
관련 강의에 관심 있을 경우 아래 링크 참조
https://bit.ly/3D9XCOz
LIVE로 배우는 실무 PT ㅣ 코멘토
8명 소수정예 라이브로 배우는, 진짜 실무 퍼스널 트레이닝!
comento.kr
상기 복습은, 코멘토 실무 pt의 학습일지 챌린지 참여 및 개인적인 복습을 위해 작성한 글입니다.
