티스토리 뷰
피그마 팁
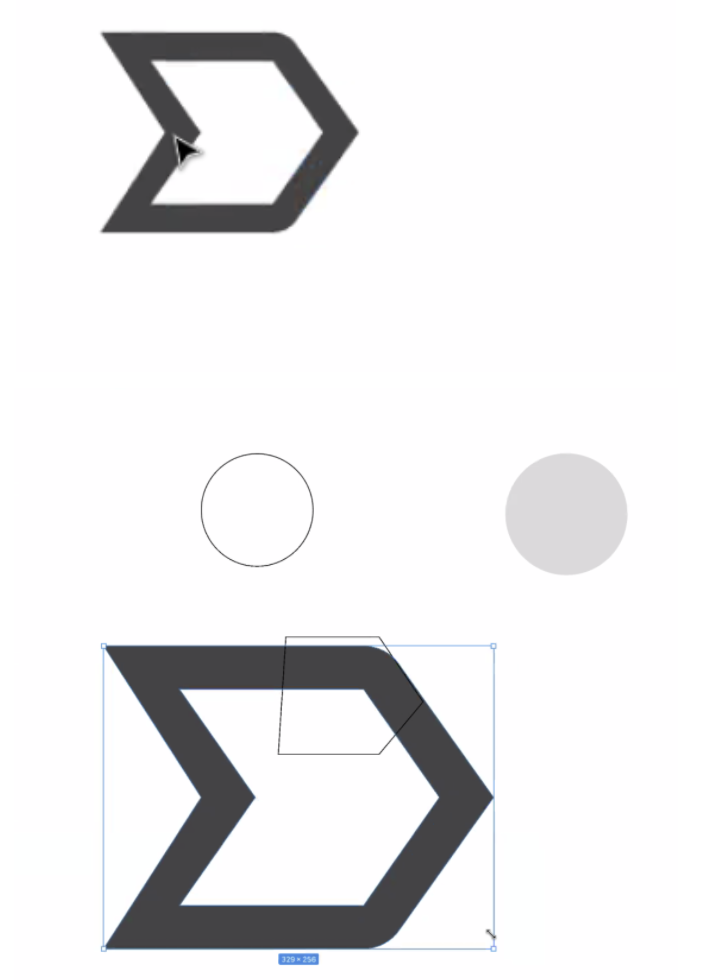
1. Stroke를 적용 시 외부 선 자체가 도형이 아니기에 도형을 키워도 선이 커지지가 않는다.
이때 Ctrl + Shift + O를 입력하면 Outline Stroke가 되어 스트로크 자체가 하나의 객체가 된다.
아웃라인 스트로크 적용이 될 경우 도형을 키워도 같이 선의 크기가 같이 커진다.(확대하면 같이 굵어지는 것)
-> 아이콘 형태를 만들때 많이 쓰인다.

*펜으로 그릴 때에도 아웃라인스트로크 적용 된다.
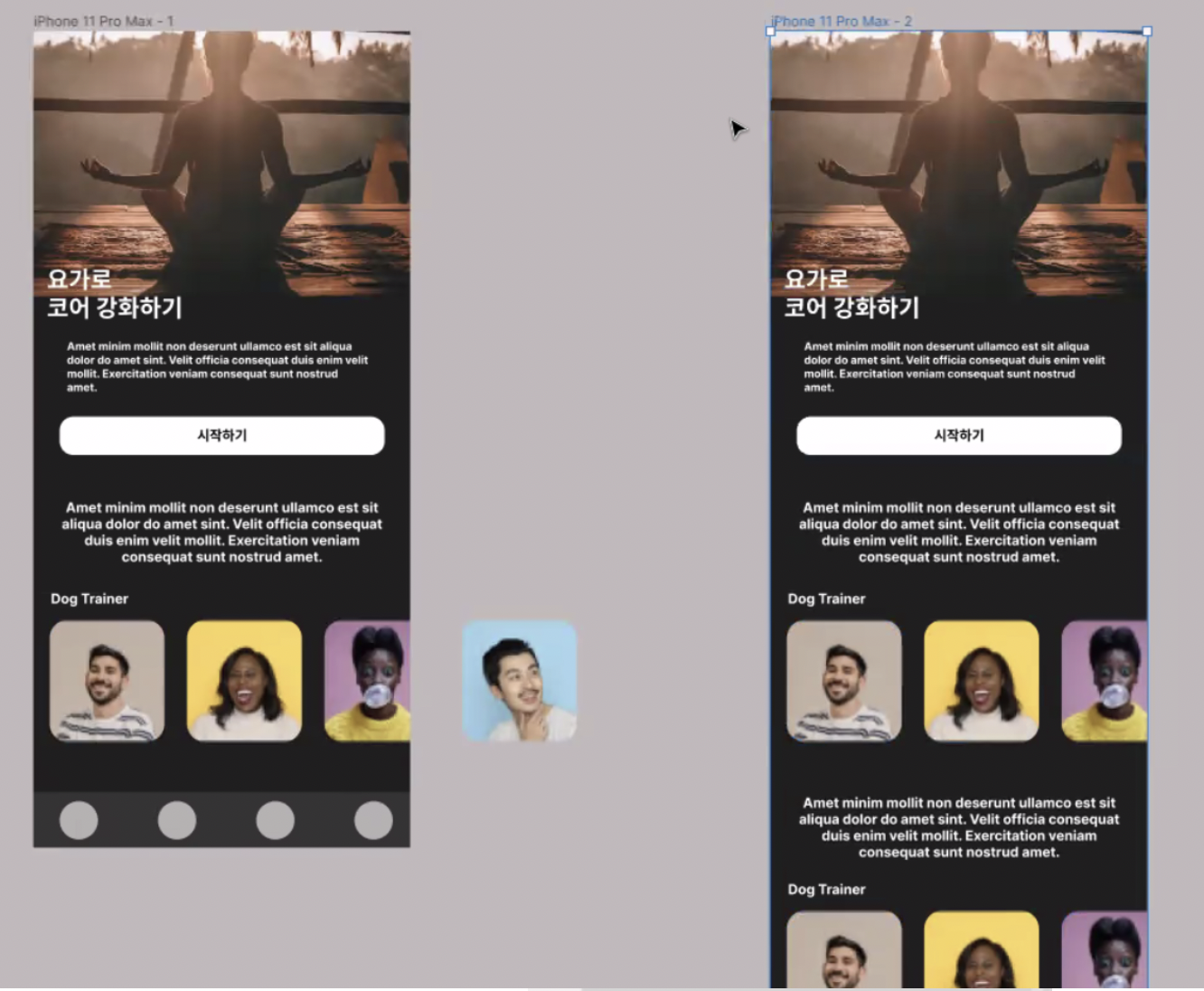
2. 화면 스크롤
그룹을 묶고 frame으로 만들기.


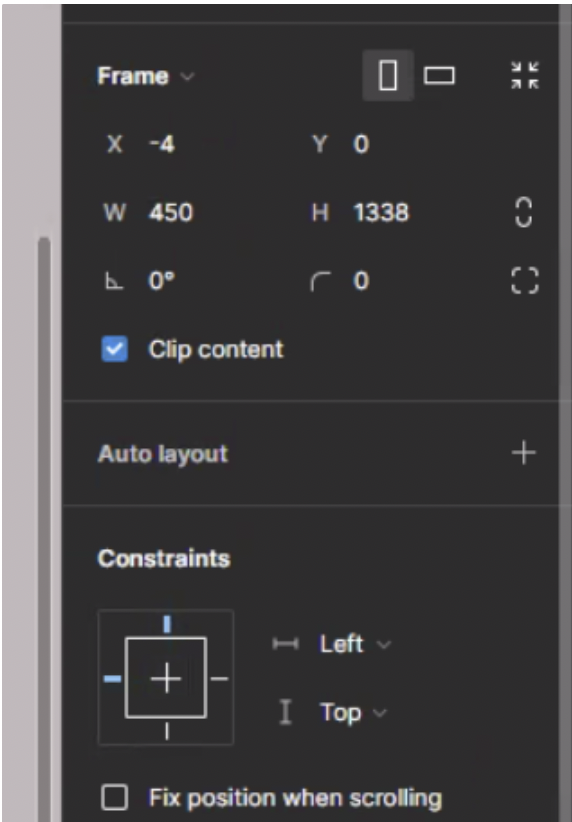
3. 하단 네비 바 고정 - Constraints에서 왼쪽과 위에 고정 시키고 Fix position when scrolling을 누르면 된다.
* 마지막 컨텐츠가 네비 바에 막힐 수 있기에 네비 바 만큼의 추가 여유공간은 만들어 두기!
4. Clip Content를 누르면, 프레임 밖에 있는 애들이 안보이고, 해제하면 프레임 밖에 있는 애들이 보인다.
-> 작업할 때는 해제시키고 하다가 프로토 타입 진행할 때 클립누르기.
*기획서, 랜딩페이지 등 팁 공유
1) 글자가 많으면 확실히 사용자가 안 읽는다.
-> 마이크로 카피는 토스가 가장 잘 하고 있다고 멘토님 추천.
2) 유저져니를 어디까지 그려야 하나? MVP단계 아님 확장 최종 단계 까지?
-> 가장 이상적인 것은 확장 최종 단계까지 그려놓되, 개발 및 릴리즈 단계를 구간별로 나누어 두고 진행하는 것이다.
그게 안될 경우, 우선 최소 기능 단위 수준까지만 유저 여정을 그리고, 추후 뒤에 여정을 붙여도 상관없다.
백엔드의 경우에는 아예 최종 단계까지 구상해놓고 미리 시작하는게 낫기에, 백엔드는 미리 따로 진행하는게 베스트다.
-> 또 하나의 추천 방법은 유저 져니를 버젼별로 만들어 놓기. (또는 각각의 독립성을 유지할 수준이 되면서 연결하면 잘 연결되는 하나의 모든 확장성을 다 그려놓고, 각각의 phase 1 2 3로 나누기.)
3) 태그의 색은 파스텔 톤으로 하면 좋다.
4) 위치 기반 비즈니스를 진행하려면 위치 기반 사업자를 내어야 한다.
5) 간편 로그인 및 가입의 단점 : 사용자 입장에서는 간편하지만, 사용자 정보를 수집하는데 한계가 있어 추후 규모가 커져 퍼포먼스 마케팅, 캠페인 관리를 할 때 불편하다.
6) 홈 화면에 서비스가 무엇인지 정체성이 확실히 들어가야 한다.
7) 온보딩 : 접근 권한과 허용, 튜토리얼, 본인인증 및 로그인, 약관 동의등이 포함된 앱 사용하기에 앞서서 필요한 모든 과정. (로그인 포함) 메인 화면 가기 전 까지를 온보딩이라고 한다.
관련 강의에 관심 있을 경우 아래 링크 참조
https://bit.ly/3D9XCOz
LIVE로 배우는 실무 PT ㅣ 코멘토
8명 소수정예 라이브로 배우는, 진짜 실무 퍼스널 트레이닝!
comento.kr
상기 복습은, 코멘토 실무 pt의 학습일지 챌린지 참여 및 개인적인 복습을 위해 작성한 글입니다.
